
Bài viết này mình sẽ đi qua về cấu trúc thư mục và một vài cấu hình hay dùng khi làm việc với umiJS và một số tính năng, để tìm hiểu nhiều hơn các bạn có thể tham thảo trên trang chủ umiJS.
I. Cấu trúc thư mục umiJS:
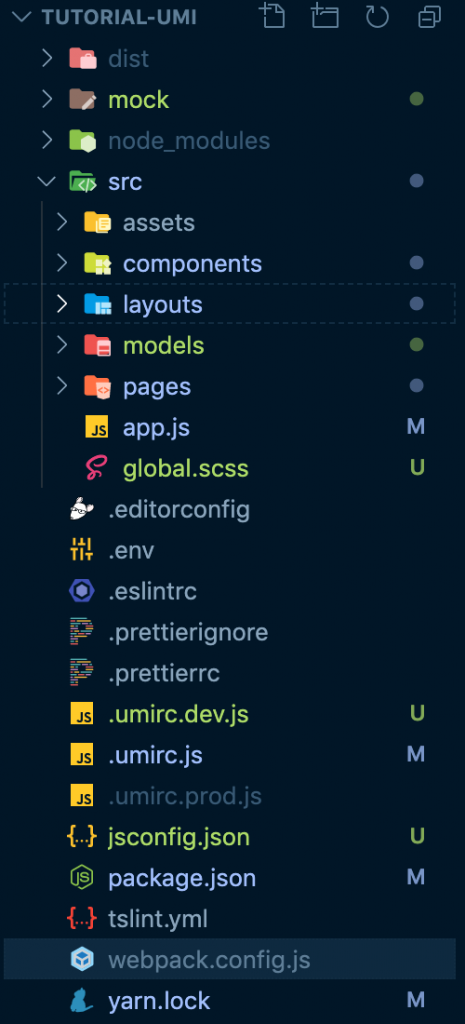
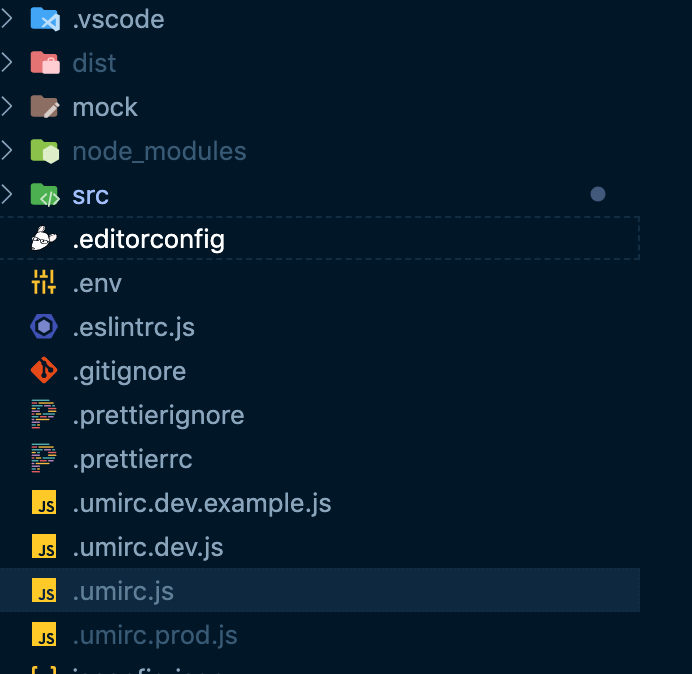
Khi tạo dự án từ umi package, chúng ta sẽ có cấu trúc thư mục:

- dist: thư mục build ứng dụng
- mock: thư mục để định nghĩa mock dữ liệu cho ứng dụng

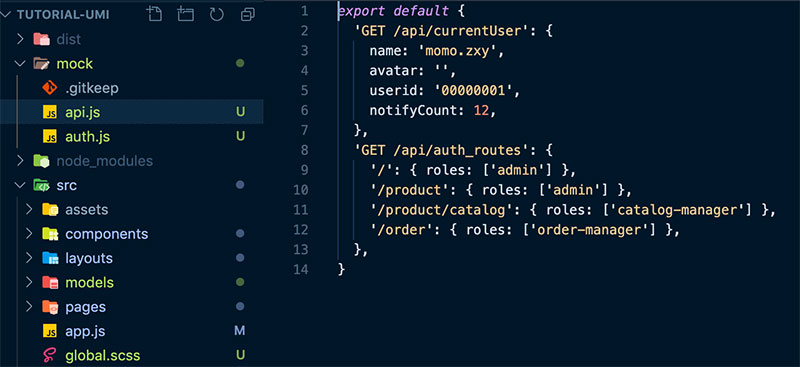
– Ở thư mục mock chúng ta khởi tạo cái mock data cần thiết chia tách bằng các file hoặc 1 file tùy bạn
– Trong mổi file mock mô tả phương thức, đường dẫn và dữ liệu trả về tương ứng. gọi bằng cách tạo request theo link http://localhost:3000/api/currentUser– Mặc định thì mock sẽ được kích hoạt khi gọi lệnh umi dev, nếu muốn bỏ qua không dùng mock trong ứng dụng, chúng ta truyền thêm tham số MOCK=none khi chạy lệnh umi dev, tham khảo package.json file
"scripts": {
"start": "UMI_ENV=dev umi dev",
"start:no-mock": "cross-env MOCK=none yarn start",
"build": "UMI_ENV=prod umi build",
"test": "umi test",
"lint": "eslint --ext .js src mock tests",
"precommit": "lint-staged"
},
- node_modules: thư mục chứa cái package của ứng dụng.
- src: toàn bộ mã của ứng dụng sẽ nằm ở thư mục này, bao gồm các thư mục
- assets: lưu trữ các file assets của ứng dụng bao gồm styles, hình ảnh, font….
- components: khai báo các component có thể sử dụng lại trong toàn bộ ứng dụng
- layouts: lưu trữ file layout của ứng dụng
- models: tạo model cho toàn bộ ứng dụng, umi sẽ dựa vào thư mục này để sinh ra state cho toàn bộ ứng dụng.
- pages: tạo page cho ứng dụng, từ cấu trúc thư mục trong pages, umi sẽ sinh ra định tuyến tương ứng cho toàn bộ ứng dụng của bạn
- file app.js và global.scss
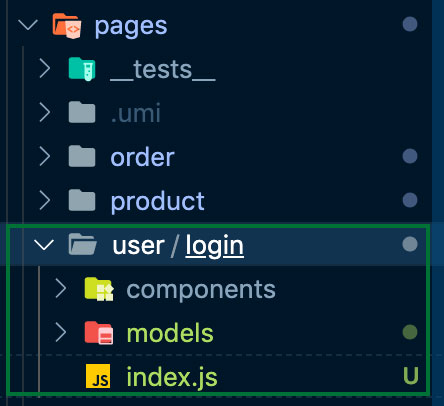
- Vì umi hổ trợ kiến trúc thư mục directory duck, nên việc mình có thể linh hoạt tạo thư mục models, components trong thư mục trong thư mục pages, sẽ được umi quét và sinh ra tự động (điều này rất tiện, nếu bạn muốn làm việc theo module và các module tách biệt lẫn nhau)
 Điều này cũng khá thú vị nếu tổ chức mã theo module độc lập, với cấu trúc thư mục module tách biệt nhau, umi sẽ giúp bạn chia tách file nhỏ hơn cấp module khi chạy ứng dụng, tức là khi vào đường dẫn tương ứng như là user/login chẳng hạn thì nó mới tải thêm page login và models của page login, giúp chia tách code nhỏ hơn. Thay vì, bạn tạo các file model trong thư mục models thì toàn bộ file sẽ được load vào ứng dụng khi chưa cần thiết.
Điều này cũng khá thú vị nếu tổ chức mã theo module độc lập, với cấu trúc thư mục module tách biệt nhau, umi sẽ giúp bạn chia tách file nhỏ hơn cấp module khi chạy ứng dụng, tức là khi vào đường dẫn tương ứng như là user/login chẳng hạn thì nó mới tải thêm page login và models của page login, giúp chia tách code nhỏ hơn. Thay vì, bạn tạo các file model trong thư mục models thì toàn bộ file sẽ được load vào ứng dụng khi chưa cần thiết.
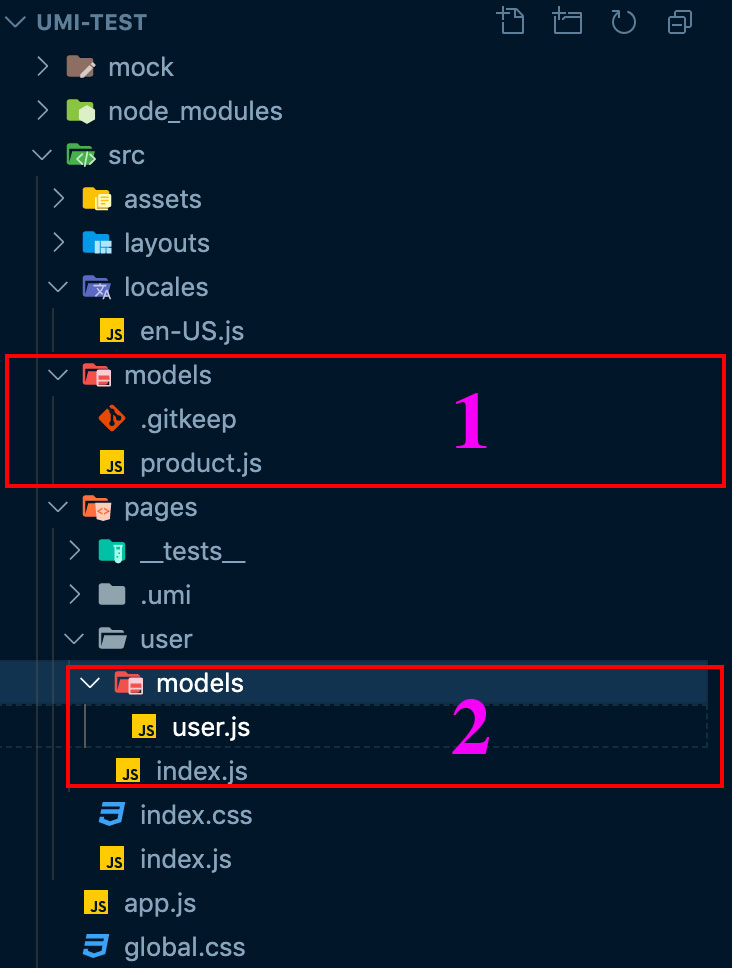
Các bạn xem qua ở hình bên dưới
 với (1) là model product mình khai báo bên trong thư mục models ngoài gốc và (2) là model user mình khai báo bên trong theo module user, và đây là điều khác biệt khi bạn chạy ứng dụng lên.
với (1) là model product mình khai báo bên trong thư mục models ngoài gốc và (2) là model user mình khai báo bên trong theo module user, và đây là điều khác biệt khi bạn chạy ứng dụng lên.
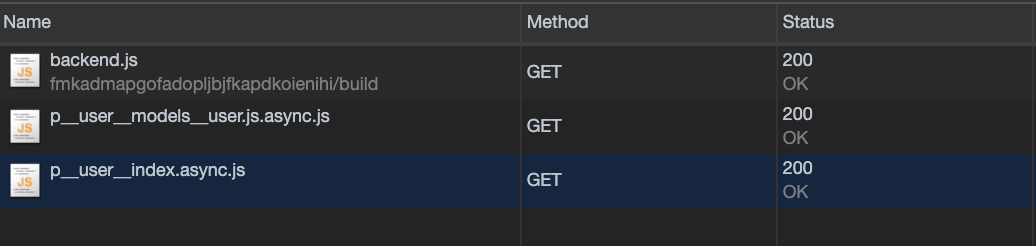
- Model product sẽ được tải ngay từ đầu theo ứng dụng
- Model user chỉ được tải khi bạn tải page user, đó là khi bạn truy truy cập đương link: /user/login
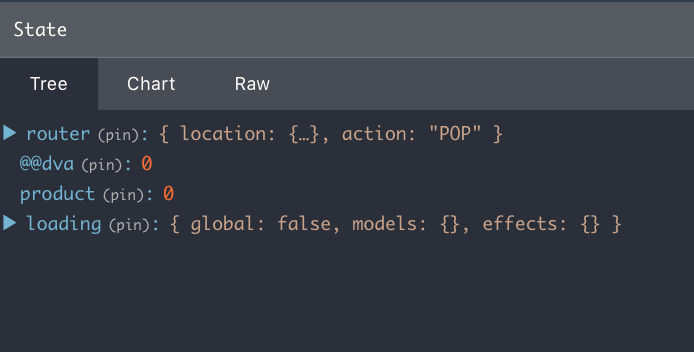
Cây trạng thái lúc đầu
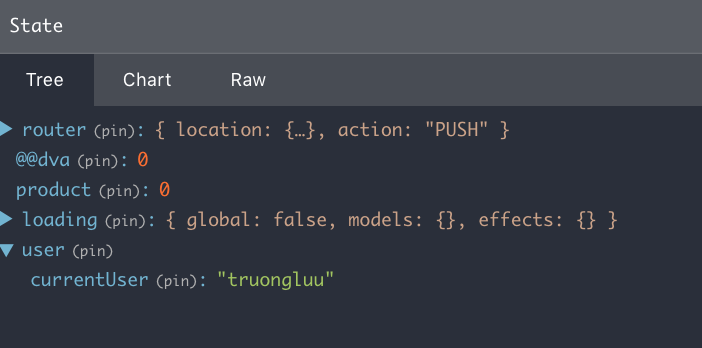
 và sau khi load thêm module user
và sau khi load thêm module user Khi quản lý thư mục theo dạng module như trên, thì umi sẽ chia tách file ứng dụng nhỏ hơn nữa, tải page và model tương ứng theo từng module.
Khi quản lý thư mục theo dạng module như trên, thì umi sẽ chia tách file ứng dụng nhỏ hơn nữa, tải page và model tương ứng theo từng module.
 Điều này có ý nghĩa làm tăng tốc độ cho ứng dụng không tải những page hoặc model nếu thật sự cần thiết
Điều này có ý nghĩa làm tăng tốc độ cho ứng dụng không tải những page hoặc model nếu thật sự cần thiết
II. Một một cấu hình khi dùng umiJS:
Một số cấu hình mà khi làm việc với umiJS mình thường dùng:
- Sử dụng SASS
sass: {}Lưu ý: trong trường hợp này bạn phải cài thêm 2 package là node-sass và sass-loader, để sử dụng được SASS
yarn add -D node-sass sass-loader
- Tải cấu hình theo từng môi trường (dev, prod)
 Ở màn hình này, umi cho mình tạo file cấu hình theo cấu trúc .umirc.[envinroment].js (với environment là dev và prod). Việc của mình là thêm các cấu hình theo từng môi trường tương ứng, ở đây, mình thường khai báo về đường dẫn API
Ở màn hình này, umi cho mình tạo file cấu hình theo cấu trúc .umirc.[envinroment].js (với environment là dev và prod). Việc của mình là thêm các cấu hình theo từng môi trường tương ứng, ở đây, mình thường khai báo về đường dẫn API
// ref: https://umijs.org/config/
// noinspection RegExpSingleCharAlternation, SpellCheckingInspection
export default {
define: {
"process.env": {
...process.env,
LOGIN_PAGE_BASE: '/user/login',
AUTH_API: 'http://localhost:3000/v1/auth/api',
COURSE_API: 'http://localhost:3001/v1/course/api',
CLOUD_API: 'http://localhost:3002',
POST_API: 'http://localhost:3003/v1/post/api'
}
}
}
- Trong trường hợp bạn có thêm các môi trường khác như staging, qc thì bạn cũng tạo file như cấu trúc trên:
- .umirc.staging.js
- umirc.qc.js
Sau đó bạn cấu hình lại scripts trong packages.json để tải đúng cấu hình yêu cầu"scripts": { "start": "cross-env UMI_ENV=dev umi dev", "start:staging": "cross-env UMI_ENV=staging umi dev", "start:qc": "cross-env UMI_ENV=qc umi dev", "build": "cross-env UMI_ENV=prod umi build", "test": "umi test", "lint": "eslint --ext .js src", "lint-staged": "lint-staged", "lint-staged:js": "eslint --ext .js" }
- Thêm mã hash khi build ứng dụng, chỉ định loại history của trình duyệt
history: 'hash', // browser, hash, memory
Giới thiệu về UmiJS P1 (Tổng quan về umiJS)
Giới thiệu về UmiJS P3 (Permission routing)
Nguồn: umiJS


tiếp phần 3 đi bạn.
Ok bạn
Anh có thể chỉ rõ hơn cho e phần config của phần Environment Variables với windown k ạ ??
Này em nói rõ hơn xí, A chưa hiểu em đang cần gì