
Bài viết này mình sẽ đi qua về định tuyến trong ứng dụng reactJS. Để coi nhiều cấu hình hơn các bạn xem thêm trên trang chủ umiJS
I. Một số quy ước cơ bản của định tuyến:
Định tuyến trong một ứng dụng umi có 2 cách cấu hình
Cấu hình bằng tay
Bằng cách thêm cấu hình vào trong file cấu hình định tuyến hoặc .umirc.(ts|js) hoặc config/config.(ts|js), khi đã dùng cấu hình bằng cách tạo file cấu hình thì umi sẽ không quét trong thư mục src/pages để tạo định tuyến tự động nữa.
Định tuyến được sinh ra tự động:
umi có có cơ chế kiểm tra file cấu hình định tuyến có tồn tại hay không. Nếu không tồn tại, nó tạo định tuyến cho ứng dụng tự động bằng cách quét trong thư mục src/pages
Nếu bạn có cấu hình thư mục như dưới:
+ users/ - index.js - list.js - index.js
Khi đó, umi sẽ tự động sinh ra cấu hình định tuyến như bên dưới:
[
{ path: '/', component: './pages/index.js' },
{ path: '/users/', component: './pages/users/index.js' },
{ path: '/users/list', component: './pages/users/list.js' },
]
Cá nhân mình thì hay dùng cách tự động vì quá tiện mà đáp ứng được công việc, chỉ cần quan tâm đến tạo trang và viết mã thôi, còn lại định tuyến để umi lo.
Quy ước về định tuyến như dynamic route, optional route, nested route… các bạn coi thêm trên trang chủ umiJS nhé
II. Permission routing:
Trong trường hợp mình cần điều hướng khi người dùng chưa login vào ứng dụng, thì mình hoàn toàn có thể làm được việc này một cách dễ dàng. umi đã cung cấp cho mình sẵn khái niệm permission routing, cách sử dụng như thế nào các bạn xem từng bước sau nhé:
Với khái niệm Permisson Routing thì umi cung cấp thêm cho mình thuộc tính Routes theo từng định tuyến, xem ví dụ sau:
[
{ path: '/', component: './pages/index.js' },
{ path: '/list', component: './pages/list.js', Routes: ['./routes/PrivateRoute.js'] },
]
Bạn để ý tới thuộc tính Routes của định tuyến ứng với path là “/list”. Điều này có nghĩa là khi bạn vào link ứng với “/list” thì bạn phải thông qua một thằng cha trước nó và cha đó được định nghĩa bên trong ./routes/PrivateRoute.js, đoạn mã bên trong của PrivateRoute.js
export default (props) => {
return (
<div>
<div>PrivateRoute (routes/PrivateRoute.js)</div>
{ props.children }
</div>
);
}
Với cơ chế trên thì lúc nào thằng page/list.js sẽ là con của ./routes/PrivateRoutes.js, Cơ chế xử lý của umi khá hay nha các bạn routing thì nested vô số cấp, và tương ứng với Permisson Routing nó cũng vậy. Dựa vào Permisson Routing và umi cung cấp thêm annotation, mình có thể hoàn toàn có thể xử lý được là ở pages nào mình cần xử lý trước khi cho vào trang hiện tại (có thể kiểm tra người dùng đã đăng nhập chưa hoặc thêm một đoạn mã dùng lại như gallery footer-top chẳng hạn)
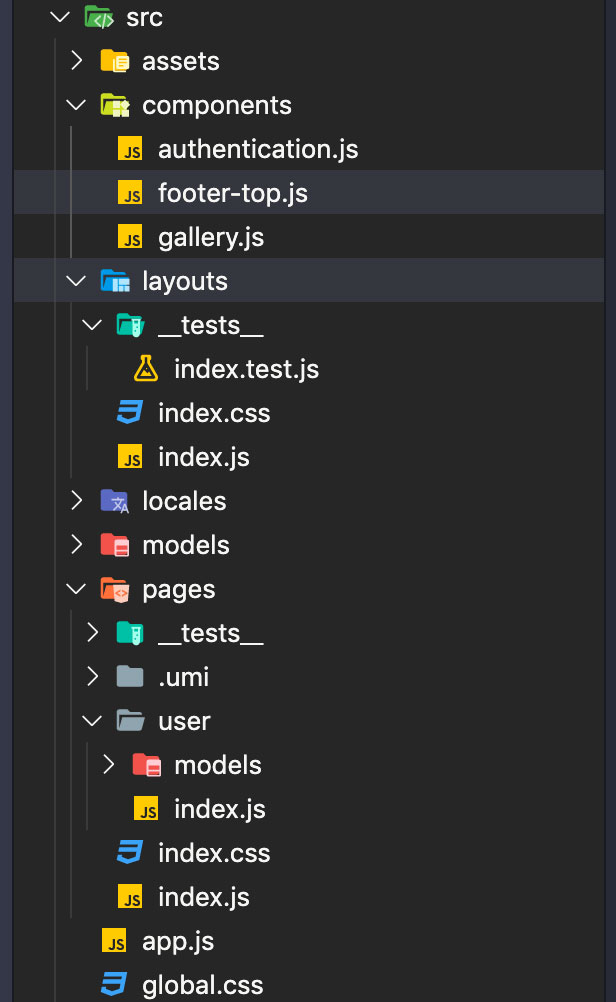
Cấu trúc thư mục tham khảo khi sử dụng Permission routing và annotation trong umi:
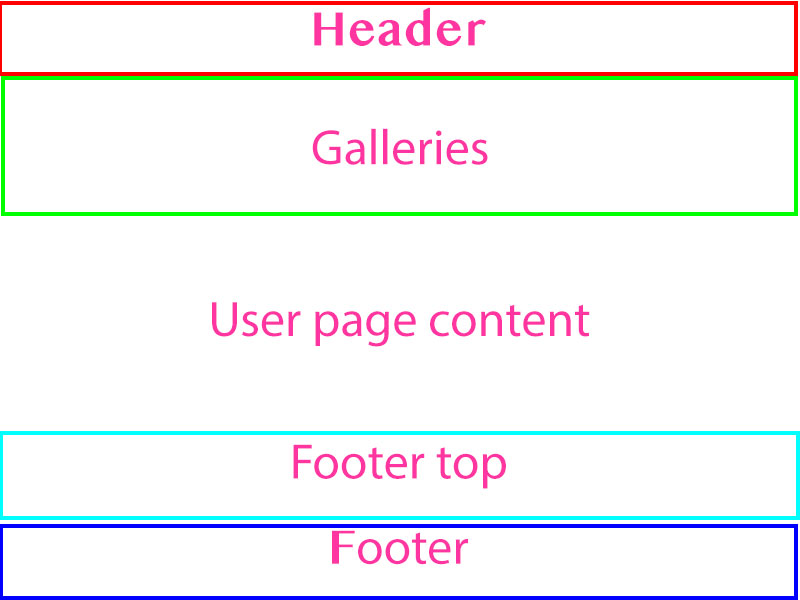
Mình có cấu trúc layout đơn giản sau:
– Header và Footer của ứng dụng , phần này nằm trong layout của ứng dụng.
– User page content là nội dung của page user sẽ hiện thị
– Galleries là phần mình muồn chèn vào trước nội dung page user
– Footer top là nội dung mình mình muốn chèn ở dưới nội dung page user và trên Footer của ứng dụng
Các bạn hình dung được layout rồi chứ, mình sẽ thực thi bằng kiến trúc umi với kiến trúc thư mục sau:
với kiến trúc thư mục trên mình có đoạn mã tương ứng của các file:
./components/galleries.js, ./components/footer-top.js
// Galleries component
import React from 'react';
export default (props) => {
return (<>
<div>Gallies here</div>
{props.children}
</>);
}
// Footer top component
import React from 'react';
export default (props) => {
return (<>
{props.children}
<div>Footer top here</div>
</>);
}
./pages/user/index.js
/**
* title: User page
* Routes:
* - ./src/components/gallery.js
* - ./src/components/footer-top.js
*/
import { connect } from 'dva';
export default connect(({ user }) => ({ user }))(function (props) {
return <h3>User page: {props.user.currentUser}</h3>;
})
Với ./pages/user/index.js, mình xử dụng annotation umi cung cấp để khai báo title của page (User page), tiếp theo là component galleries và footer-top. Việc galleries sẽ xử lý trước là hiện trước nội dung của user page và footer-top hiện sau nội dụng user page, do bạn đặt {props.children} trước và sau thôi nhé, tham khảo code bên trên
Trường hợp trên là mình sử dụng Permission routing với tác dụng là gắn thêm thành phần vào một page tương ứng. Tương tự với cách dùng trên thì mình cũng tạo một file ./components/authentication.js (Giống ./routes/PrivateRoute.js), mục đích là nếu user đã login thì mình hiện nội dung page user lên, không thì hiện thông báo Unauthrization (Các bạn có thể redirect tới page login chẳng hạn), nội dung mã ./components/authentication.js
import React from 'react';
export default (props) => {
if (props.logged) {// Check user logged in
return <>{props.children}</>;
}
return <>Unauthentication</>;
}
Cập nhật file ./pages/user/index.js khi thêm mã kiểm tra user đã đăng nhập hay chưa
/**
* title: User Page
* Routes:
* - ./src/components/authentication.js
* - ./src/components/gallery.js
* - ./src/components/footer-top.js
*/
import { connect } from 'dva';
export default connect(({ user }) => ({ user }))(function (props) {
return <h3>User page: {props.user.currentUser}</h3>;
})
theo thự tự thì ./components/authentication.js được thực thi đầu tiên nha các bạn
Source code: https://github.com/truongluu/umi-routing
Giới thiệu về UmiJS P1 (Tổng quan về umiJS)
Giới thiệu về UmiJS P2 (Cấu trúc thư mục, cấu hình thường dùng)
Nguồn: umiJS


2 Comments