
Trong quá trình tối ưu speed google bạn hay gặp thông báo là quá trình tải trang bị chặn bởi javascript. Vấn đề này phát sinh là do đâu. Đó là do quá trình tải và thực thi javascript nó chặn quá trình tải trang.
Vì vậy việc tải JS như thế nào trong trang. Bạn phải định nghĩa cho browser biết.
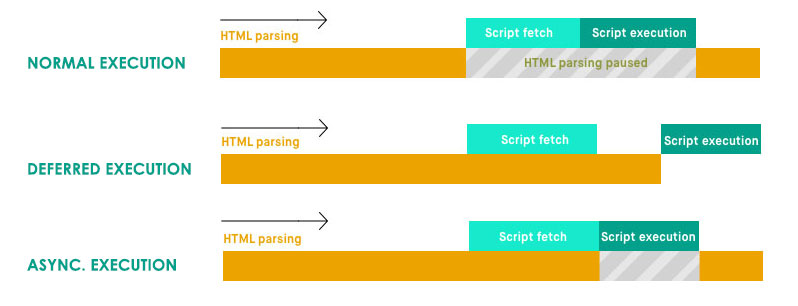
Theo cách tải thông thường thì quá trình tải sẽ diễn ra như sau. Trình duyệt sẽ tải nội dung trong trang từ trên xuống dưới, gặp đoạn nào tải JS, quá trình tải HTML sẽ dừng lại, tải script xong nó mới tải HTML tiếp. Nếu trong nội dung JS tải về có mã thực thi, thì trình duyệt cũng phải đợi nó thực thi xong mới tải tiếp.
Còn khi sài thuộc tính Async trong thẻ <script> thì quá trình tải JS và HTML diễn ra đồng thời. Tải HTML chỉ dừng lại khi trong JS có đoạn mã thực thi.
Đối với Defer thì quá trình tải JS và HTML đồng thời. Tải xong hết trang nó mới thực thi mã JS

